© Anna Zakharova via Unsplash
PicoCSS, le framework CSS qui a du style
PicoCSS est un framework CSS minimaliste. Il a pour objectif de faciliter le développement de page web sans pour autant renoncer à avoir du style. C’est l’allié parfait pour ébaucher une page web rapidement, sans trop plonger dans les méandres du CSS. Nous nous intéresserons ici à la version actuelle, la 2.0.6.
Comme pour tout outil dans le monde du développement, il faut passer par une étape inévitable, l’installation.
Débuter avec PicoCSS
Comme toujours, il existe de multiples manières d’installer PicoCSS sur votre projet, au choix :
- Installation manuelle
- Utilisation du CDN
- Installation avec npm
Installation manuelle
Pour l’installation manuelle, vous devez :
- télécharger PicoCSS ici
- copier le fichier dans le dossier /css de votre projet
- référencer ce fichier dans la balise
<head></head>de votre page web
<head> <link rel="stylesheet" href="/css/pico.min.css" /></head>Assurez-vous d’adapter le chemin d’accès à votre fichier CSS !
Utilisation du CDN
Si vous souhaitez utiliser le CDN de PicoCSS, vous devez :
- copier l’extrait de code suivant
- le coller dans la balise
<head></head>de votre page.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.min.css"/>Installation avec npm
Si vous souhaitez installer PicoCSS avec npm, vous devez :
- exécuter la commande suivante
npm install @picocss/pico - puis importer PicoCSS dans votre fichier SCSS
@use "pico";
Il ne vous reste plus qu’à ajouter le starter html de PicoCSS et vous voilà prêt !
<!doctype html><html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="color-scheme" content="light dark" /> <link rel="stylesheet" href="css/pico.min.css"> <title>Hello world!</title> </head> <body> <main class="container"> <h1>Hello world!</h1> </main> </body></html>Vérifiez bien l’attribut href de votre fichier sans quoi votre HTML n’aura aucun style 😅.
Le fonctionnement de PicoCSS
La base même de PicoCSS est de s’appuyer sur des styles préconçus pour les éléments suivants :
- balises html (p, h1, nav etc.)
- types des balises (submit, reset)
- état des balises (focus, hover)
- hiérarchie des éléments (footer d’une card)
PicoCSS combine ces trois types d’éléments afin de proposer la gamme la plus large possible de styles avec un minimum de classes.
Si l’apparence de base de votre page ne vous plaît pas, Pico a tout prévu ! Une page est dédiée au choix de la palette de couleurs de votre site, ici https://picocss.com/docs/version-picker.
En plus de votre thème, vous pourrez également choisir la version de PicoCSS que vous souhaitez utiliser :
- regular
- conditional
- class-less :
- centered container
- fluid container
Commençons par le commencement, Pico regular.
Pico regular
Pico regular possède une dizaine de classes permettant de gérer l’affichage de certains éléments (container, grid) ou de déterminer le style d’un bouton (primary, secondary).
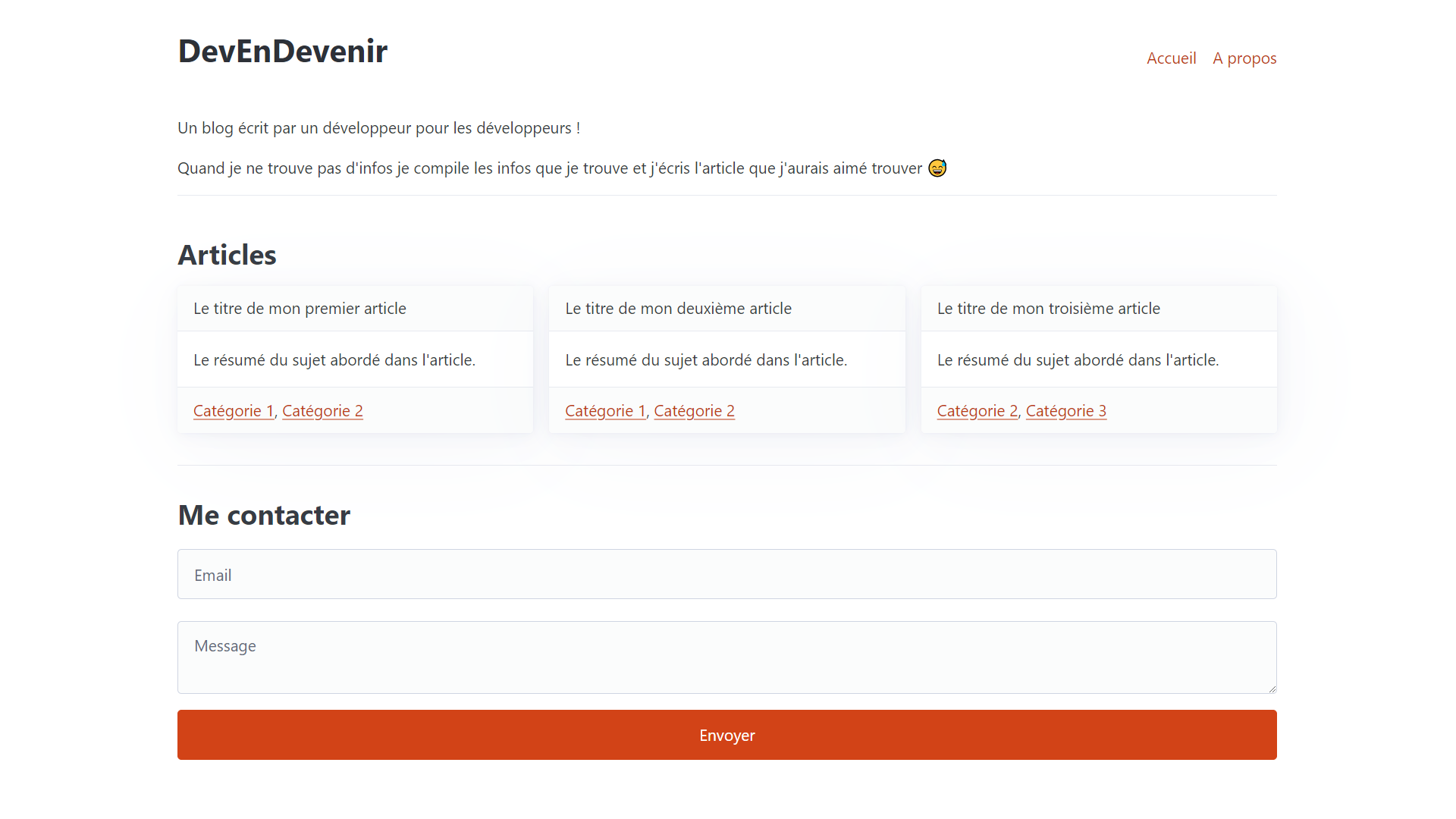
L’exemple ci-dessous a été réalisé avec le thème orange de PicoCSS, en une dizaine de minutes.

Si l’on se penche sur le code derrière cette page web, on peut observer plusieurs éléments. La balise head contient des liens vers 2 fichiers PicoCSS, l’un pour le thème, l’autre pour avoir accès à toutes les couleurs existantes. Vous ne pourrez utiliser les couleurs PicoCSS qu’en ajoutant à votre projet le fichier pico.colors.min.css.
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="color-scheme" content="light dark" /> <!-- Centered viewport --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.orange.min.css" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.colors.min.css" /> <title>Accueil</title></head>Le corps de ma page web ne comporte que quelques classes, la quasi-totalité du style étant liée aux balises HTML elles-mêmes. La classe “container” permet que le contenu de la page soit centré par rapport au navigateur et qu’il y ait de l’espace de part et d’autre du contenu. La classe “grid” permet de créer un layout avec autant de colonnes qu”il y a d’éléments dans la balise qui porte la classe.
<body class="container"> <p class="pico-background-red-100">Un blog écrit par un développeur pour les développeurs !</p> <p>Quand je ne trouve pas d'infos je compile les infos que je trouve et j'écris l'article que j'aurais aimé trouver 😅</p> <hr> <h2>Articles</h2> <div class="grid"> <article> <header>Le titre de mon premier article</header> Le résumé du sujet abordé dans l'article. <footer><a>Catégorie 1</a>, <a>Catégorie 2</a></footer> </article> <article> <header>Le titre de mon deuxième article</header> Le résumé du sujet abordé dans l'article. <footer><a>Catégorie 1</a>, <a>Catégorie 2</a></footer> </article> <article> <header>Le titre de mon troisième article</header> Le résumé du sujet abordé dans l'article. <footer><a>Catégorie 2</a>, <a>Catégorie 3</a></footer> </article> </div></body>On peut également voir que le code du formulaire est également minimaliste.
<form> <h2>Me contacter</h2> <label for="email"> <input type="email" id="email" placeholder="Email" autocomplete="email" /> </label> <textarea name="bio" placeholder="Message" aria-label="Contenu du mail"></textarea> <input type="submit" /></form>Après avoir approfondi Pico regular, passons maintenant à Pico conditional.
Pico conditional
PicoCSS vous permet bien entendu d’utiliser des fichiers CSS personnalisés. La version “conditional styling” vous permettra de mélanger votre propre CSS à PicoCSS.
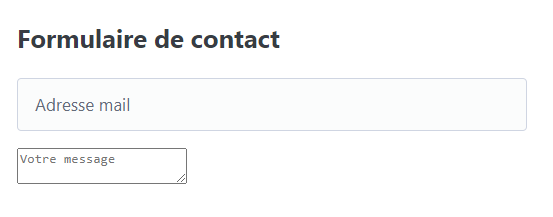
L’ajout d’une classe class="pico" à un élément HTML permet d’indiquer que les éléments enfants de cette balise seront stylisés par PicoCSS. L’image suivante présente un formulaire avec un champ stylisé par PicoCSS tandis que le second possède l’affichage par défaut du navigateur.

<body> <main class="container"> <h2>Formulaire de contact</h2> <form class="container pico"> <input type="text" name="text" placeholder="Adresse mail" aria-label="Text" /> </form> <form class="container"> <textarea name="text" placeholder="Votre message" aria-label="Text"></textarea> </form> </main></body>L’extrait de code ci-dessus montre que le premier formulaire possède le style PicoCSS en raison de la classe pico qu’il porte. Le deuxième formulaire quant à lui ne bénéficie pas du style PicoCSS, en raison de l’absence de la classe correspondante.
Il est à noter que la classe container des formulaires de l’exemple ci-dessus a pour seul rôle d’ajouter un padding aux éléments correspondants et faciliter la lecture de la page.
Il s’agit d’une des seules classes de Pico, qui propose également des versions sans classes, qui s’appuie uniquement sur la sémantique des balises html pures.
Pico class-less
Les versions class-less permettent de créer des pages web simples avec le thème que vous avez choisi, mais elles présentent un inconvénient majeur si vous souhaitez complexifier vos pages : les éléments possédant de multiples variantes telles que les boutons, qui peuvent être tour à tour des boutons par défaut (balise <button></button>), secondary (class=”secondary”), contrast (class=”contrast”), ne pourront être utilisés que dans leur version par défaut, celle qui est directement attachée à la balise HTML seule.
Il faudra donc bien veiller aux conséquences de votre choix initial afin d’éviter les surprises ensuite.
Pas de panique, la documentation du site est fournie et claire. De plus, il existe des exemples directement testables dans votre navigateur des différentes versions de PicoCSS. Elles vous permettront grâce à une Code Sandbox de tester en direct Pico, selon la version choisie.
Il existe 2 versions class-less :
centered-container: les éléments seront centrés sur la page et ne prendront pas la totalité de la largeur de la page.fluid-container: les éléments prendront à l’inverse la totalité de la largeur de la page.
Là encore le sélecteur de versions est bien fait et vous permettra de faire votre choix en votre âme et conscience 😅.
Le choix de version de Pico étant maintenant fait, découvrez les composants Pico.
Les composants Pico
Toujours afin de nous faciliter la vie, PicoCSS nous propose une dizaine de composants pré-conçus, notamment les suivants :
- Un accordéon
- Une barre de navigation
- Une carte (acceptant un header et/ou un footer)
Les composants complètent efficacement le framework, en étendant encore ses possibilités, sans pour autant céder aux sirènes de la complexité.
Les variables CSS
Vous souhaitez que votre site vous ressemble encore plus ? Aucun problème. PicoCSS vous permet de définir les valeurs que vous souhaitez donner aux variables PicoCSS. Le choix est large, vous disposez d’environ 130 variables CSS prédéfinies par PicoCSS, de la définition de la famille de police aux couleurs primaire et secondaire.
Toutes les variables propres au framework portent le préfixe --pico afin d’éviter toute interaction avec le reste de vos styles.
Si vous mettez en place un thème clair et un thème sombre il faudra vous référer à la documentation afin de bien gérer vos variables.
Conclusion
Notre tour du propriétaire s’achève ici, vous avez désormais les armes pour découvrir PicoCSS, et qui sait, peut-être même l’adopter pour vos projets ?
PicoCSS est un outil prometteur, dont les dernières nouveautés (le sélecteur de version, le CSS conditionnel, la gestion des couleurs) sont de bon augure pour la suite.
Cet article vous a plu ? Contactez-moi sur LinkedIn 😉 !