
© Teemu Paananen via Unsplash
RevealJS, le futur des présentations
Mon parcours m’a amené à réaliser de nombreuses présentations, bien souvent réalisées avec le sacro-saint PowerPoint, parfois même avec son cousin de la suite OpenOffice, Impress. Même si ces applications sont ergonomiques, elles ont les défauts de leurs qualités : elles recèlent bien trop de fonctionnalités au regard de ce pour quoi on les utilise. Un outil de plus, de nouveaux repères à prendre, et pour un peu qu’on se retrouve sur un autre ordinateur, potentiellement une autre application à découvrir et dompter pour créer des présentations.
Simplifions-nous la tâche. Tentons de créer des présentations à l’image de notre code, avec du code. Cette promesse, c’est celle de Reveal.js, une bibliothèque JavaScript open-source.
Découvrons tout de suite comment débuter avec Reveal.js !
Pré-requis
Comme fréquemment dans mes articles (qui paraîtront dans un futur proche) nous allons avoir besoin d’un éditeur de code et d’installer NodeJS pour faire fonctionner Reveal.js.
Avant de vous initier à Astro, vous allez avoir besoin d’installer NodeJS (si ce n’est pas déjà fait 😊). Si tel n’est pas le cas, vous pouvez vous rendre ici pour télécharger l’installateur qui correspond à votre système d’exploitation.
Une fois les étapes d’installation de NodeJS passées, dans un terminal (un nouveau, sinon ça ne fonctionnera pas), saisir node -v ou node --version.
Le terminal devrait afficher la version de NodeJS installée sur votre ordinateur (dans mon cas, v20.9.0).
Cette vérification faite, vous pouvez passer à l’étape suivante.
Installation
Dans un premier temps, clonez le projet reveal.js.
$ git clone https://github.com/hakimel/reveal.js.gitRendez-vous dans le dossier reveal.js et installez les dépendances. Le processus peut être long selon la qualité de votre connexion internet.
$ cd reveal.js && npm installSi vous avez des erreurs dans votre terminal à cette étape, la légende dit qu’il faut faire 3 npm i pour que ça fonctionne !
Lancez le projet grâce à la commande suivante :
$ npm startOuvrez votre navigateur à l’adresse http://localhost:8000.
Votre présentation est prête !
Débuter avec reveal.js
Bon d’accord, ce n’est pas tout à fait votre présentation, il n’y a que deux slides etc. Mais, vous avez la base d’une présentation. Il est temps de regarder de plus près le contenu de notre projet.

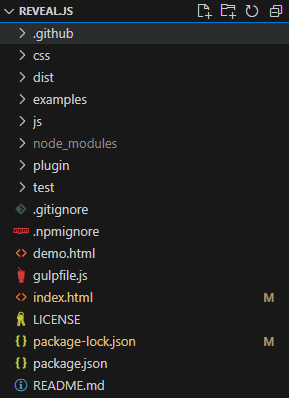
Le projet que nous avons cloné contient quelques fichiers de configuration, notamment les package.json et package-lock.json. On remarque un fichier que je rencontre pour la première fois, le fichier gulpfile.js. Ce fichier définit les actions à mener lors de certaines opérations dans le projet, compilation, minification, formatage du code etc.
Les fichiers .gitignore et .npmignore ont pour rôle d’exclure certains fichiers, certains dossiers lors de certaines opérations :
- .gitignore : éléments non ajoutés aux commits d’un projet.
- .npmignore : éléments ignorés lors de la publication d’un package npm.
On trouve également à la racine du projet un fichier index.html, qui est la page qui s’affiche au démarrage du projet.
Se trouvent également ici les dossiers suivant :
- css : contient les fichiers de style du projet.
- dist : contient l’ensemble des ressources nécessaires à l’exécution d’une présentation.
- examples : contient un ensemble de fichiers présentant les différentes fonctionnalités de reveal.js.
- js : contient le code de reveal.js, tout ce qui lui permet de s’exécuter.
- plugins : contient les ressources nécessaires à des fonctionnalités ajoutées pour améliorer l’expérience utilisateur sur reveal.js, notamment la gestion du Markdown, du zoom, des notes pour le présentateur etc.
C’est bien beau de savoir ce qu’il y a dans mon projet, mais elle n’avance pas cette présentation !
Vos premières diapos
Maintenant que vous avez ouvert votre navigateur web à l’adresse localhost:8000, vous voyez votre présentation. Regardez maintenant le fichier index.html de votre projet. Surprise, vous retrouvez le contenu de tous les slides dans le fichier.
Eh oui, tout est là ! La structure de base d’une présentation reveal.js est la suivante :
<div class="reveal"> <div class="slides"> <section>Slide n°1</section> <section>Slide n°2</section> </div></div>Particularité des présentations reveal.js, les diapositives se succèdent à l’horizontale. Mais revealjs se déploie en réalité en 2 dimensions, grâce à l’imbrication de sections.
Imbriquer plusieurs sections dans une autre section permet de créer des slides verticales.
<div class="reveal"> <div class="slides"> <section> <section> Slide horizontale 1 </section> <section> Slide verticale 1 </section> </section> <section> <section> Slide horizontale 2 </section> <section> Slide verticale 2 </section> </section> </div></div>Pas de panique, pas besoin de mémoriser l’emplacement des diapositives verticales, reveal.js affiche le sens dans lequel on peut avancer dans la présentation. Si les flèches en bas de page présentent une flèche vers le bas, vous avez des diapositives verticales, sinon vous n’en avez pas.
Le squelette de votre présentation est bien là, il faut maintenant lui donner des couleurs, du relief.
Une présentation vivante
L’arrière-plan
Un arrière-plan noir, ce n’est pas forcément adapté au contexte d’une présentation. On peut ajouter un arrière-plan plus adapté en utilisant l’un des attributs data-background- de reveal.js.
Les options sont les suivantes :
- data-background-color : couleur unie
- data-background-gradient : gradient de couleur
- data-background-image : image d’arrière-plan
<div class="reveal"> <div class="slides"> <section> <section data-background-color="aquamarine"> Arrière-plan uni </section> <section data-background-gradient="linear-gradient(to bottom, #283b95, #17b2c3)"> Arrière-plan dégradé </section> <section data-background-image="http://example.com/image.jpg"> Image d'arrière-plan </section> <section>
</section> </section> </div></div>Vous pouvez utiliser le nom des couleurs, leur code hexadécimal, leur définition RGB, bref, tout ce qu’on peut utiliser en CSS pour définir une couleur. Par défaut, les images sont redimensionnées pour couvrir la totalité de la page.
Les animations
Le contenu d’une diapositive peut être long, et nécessiter d’afficher son contenu progressivement et non d’un coup. C’est exactement à cette problématique que répondent les fragments. Les animations sont exécutées lorsqu’on avance dans la présentation.
Contrairement à la gestion de l’arrière-plan qui se fait grâce à des attributs, les animations sont gérées avec des classes ajoutées aux éléments. On peut animer les éléments de diverses manières :
- fade-in : au clic l’élément apparaît.
- fade-out : au clic l’élément disparaît.
- highlight-current-red : au clic l’élément devient rouge, au clic suivant il reprend sa couleur d’origine.
- fade-up : l’élément se déplace vers le haut en apparaissant
<div class="reveal"> <div class="slides"> <section> <p class="fragment">Fade in</p> <p class="fragment fade-out">Fade out</p> <p class="fragment highlight-red">Highlight red</p> <p class="fragment fade-in-then-out">Fade in, then out</p> <p class="fragment fade-up">Slide up while fading in</p> </section> </div></div>Notre présentation est animée, il faut maintenant améliorer la navigation au sein de celle-ci.
Les liens
Il peut être nécessaire d’ajouter des liens, vers le sommaire de notre présentation, vers la dernière diapositive selon le contexte dans lequel on se trouve. Reveal.js comporte un système de liens et d’ancres pour résoudre ce problème.
<div class="reveal"> <div class="slides"> <section id="first-slide"> <a href="#/last-slide">Aller sur la dernière diapositive</a> </section> <section> <h2>Slide 2</h2> </section> <section id="last-slide"> <h2>The end</h2> <a href="#/first-slide">Revenir au début</a> </section> </div></div>Il convient alors d’établir un système d’identifiants uniques pour naviguer simplement dans la présentation.
Il est également possible d’utiliser des liens numérotés, mais ce système semble moins souple que les liens avec identifiants.
Il vous reste du temps ? C’est l’heure du bonus !
Selon le contexte dans lequel on se trouve (en interne, en externe par exemple), certains éléments peuvent ne pas être pertinents. Ce n’est pas une raison pour créer deux versions de la présentation, une “interne”, l’autre “externe”. Nous avons la possibilité de modifier la visibilité de nos diapositives, avec l’attribut data-visibility.
Si des informations doivent être tues dans un contexte précis, vous pouvez masquer une diapositive. S’il s’agit d’un bonus au cas où il vous resterait du temps, vous pouvez exclure des diapositives du comptage de la présentation.
<div class="reveal"> <div class="slides"> <section>Première diapositive</section> <section data-visibility="hidden">Diapositive masquée</section> <section>Troisième diapositive (la deuxième est masquée)</section> <section data-visibility="uncounted">Bonus 1</section>
</div></div>Le html n’est pas votre ami ? Ecrivez en Markdown !
Le Markdown permet d’écrire de la documentation, des articles avec une syntaxe simple, prise en charge dans tous les navigateurs. Reveal.js le prend également en charge. Vous pouvez donc rédiger votre présentation de la même manière que vos articles. Vos diapositives seront simplement délimitées par des triples tirets ---.
Il est indispensable d’imbriquer votre contenu Markdown dans la structure suivante pour qu’il soit pris en charge en tant que tel.
<div class="reveal"> <div class="slides"> <section data-markdown> <textarea data-template> ## Diapositive 1 --- ## Diapositive 2 --- ## Diapositive 3 </textarea> </section> </div></div>Illustrez votre propos
Toute présentation qui se respecte a son lot d’images, ou de vidéos. Comme pour tout le reste, Reveal.js utilise les balises html bien connues des développeurs.
<div class="reveal"> <div class="slides"> <section> <h2>Intégrer une image</h2> <img data-src="https://source.unsplash.com/random"> </section> <section> <h2>Intégrer une vidéo</h2> <video data-autoplay src="./powertoys-apercu.webm"></video> </section> <section> <h2>Intégrer une iframe</h2> <iframe data-src="https://ludovicdean.github.io/devendevenir/"></iframe> </section> </div></div>N’oubliez pas de modifier la source de la balise vidéo, sans quoi votre code ne fonctionnera pas.
En tant que développeurs, nous pouvons être amenés à présenter des extraits de code. Revealjs possède cette fonctionnalité et permet de mettre en valeur à volonté notre code.
Présenter du code
Présenter un extrait de code peut être laborieux lorsqu’on ne dispose que de captures d’écran. Reveal.js permet de présenter le code en toute simplicité, ainsi que de mettre en évidence facilement les extraits les plus significatifs.
Un extrait de code doit être intégré dans des balises pre et code imbriquées <pre><code></code></pre>.
On peut mettre en évidence les lignes les plus intéressantes de deux manières :
- data-line-numbers=“1,2-4” : d’un bloc, à l’ouverture de la diapositive
- data-line-numbers=“1|2-4” : élément par élément, au clic
<div class="reveal"> <div class="slides"> <section> <pre><code data-trim data-line-numbers="1,3,5"> <a href={`/blog/${post.slug}/`}> <img width={720} height={360} src={post.data.banner} alt="" /> <h4 class="title">{post.data.title}</h4> <p class="date"> <FormattedDate date={post.data.date} /> </p> </a> </code></pre> </section> <section> <h2>Code mis en évidence au clic</h2> <pre><code data-trim data-line-numbers="1|3|5"> <a href={`/blog/${post.slug}/`}> <img width={720} height={360} src={post.data.banner} alt="" /> <h4 class="title">{post.data.title}</h4> <p class="date"> <FormattedDate date={post.data.date} /> </p> </a> </code></pre> </section> </div></div>Avant de terminer cette présentation de Revealjs, il ne reste plus qu’un point à aborder, la numérotation des diapositives.
Numéroter vos diapositives
Afin de permettre à vos spectateurs de mieux suivre le déroulement de votre présentation vous avez tout intérêt à numéroter vos pages. Ceci est géré grâce à une option de configuration de Revealjs :
<div class="reveal"> <div class="slides"> <section> <section> Slide horizontale 1 </section> <section> Slide verticale 1 </section> </section> <section> <section> Slide horizontale 2 </section> <section> Slide verticale 2 </section> </section> </div></div><script> Reveal.initialize({ slideNumber: 'h/v', }); </script>La numérotation des diapositives peut être affiché de plusieurs manières :
- h.v : n° de diapositive horizontale.n° de diapositive verticale (5.3).
- h/v : n° de diapositive horizontale/n° de diapositive verticale (5/3).
- c : n° de diapositive horizontale ou verticale (5).
- c/t : n° de diapositive (horizontale ou verticale)/ nombre total de diapositives (5/30).
Conclusion
Vous êtes maintenant prêts à créer des présentations à la manière dont vous codez, avec votre éditeur de code préféré. La documentation de Revealjs (https://revealjs.com/) est très détaillée et vous permettra d’aller plus loin, notamment du côté de la configuration que nous avons effleuré dans le dernier point de cet article.
Cet article vous a plu ? Contactez-moi sur LinkedIn 😉 !


